Définition de l’UX et UI design
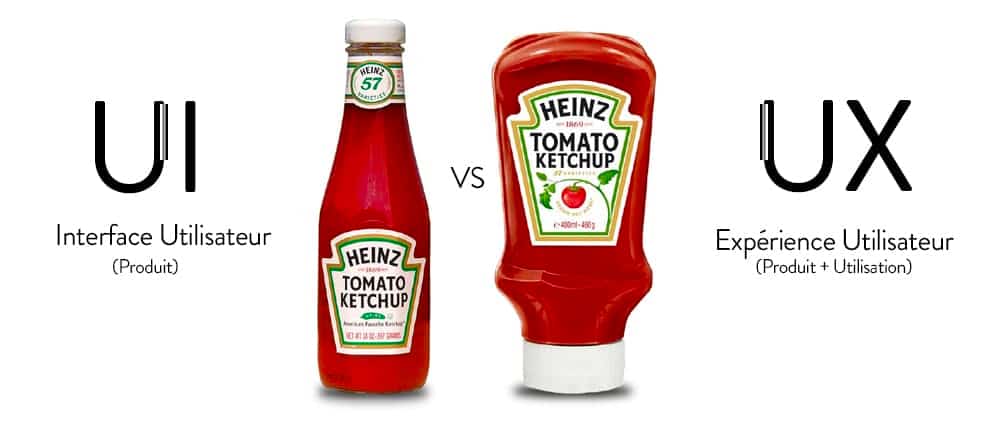
Le terme UX, signifie User eXpérience : expérience utilisateur, par opposition à UI, User Interface, Interface utilisateur ou design graphique.
Ces deux termes sont utilisés lorsque l’on parle d’expérience digitale.
l’UX est l’expérience globale vécue par l’utilisateur lors de l’utilisation d’une interface, en situation d’interaction.
Lorsque que l’UX designer conçoit une plateforme digitale, il se doit de répondre à ces questions : QUI / QUOI / QUAND / OU / POURQUOI / COMMENT, afin de proposer un parcours utilisateur en cohérence et créer les conditions de la convergence entre le business model et les besoins de l’utilisateur.
Dès lors, on comprend bien pourquoi l’UX designer se penche avec intérêt sur le comportement humain. Il doit anticiper les réactions de l’utilisateur et construire les différents scénarios de circulation sur l’interface digitale, qu’il s’agisse d’une application ou d’un site web de vente. L’objectif est de répondre, d’une part aux attentes utilisateurs, et d’autre part aux buts proposés par le support digital : transformer l’expérience client en achat, convaincre de la fiabilité d’un projet, rassurer pour engager une action…
L’UX designer va aussi, sur la base des plug-in mis en place dans le back office, analyser avec des outils de tracking le comportement utilisateur afin d’apporter les modifications nécéssaires au modèle pour être plus performant.

UX – UI
Un Ux designer doit considérer et comprendre les interfaces et interactions homme-machine. Certes le design est un élément très important, c’est par lui que se fait la découverte d’un site ou d’une application, mais attention, car une interface très esthétique induit, côté utilisateur, des attentes d’autant plus importantes en terme d’ergonomie, et si le produit n’est pas si intuitif que son design le laisse entendre, alors les abandons en cours d’expérience client seront plus nombreux.
Il existe 3 grands principes lorsque l’on pense interface client :
Simplifier pour proposer un choix réduit aux utilisateurs, à chaque étape.
Faciliter les actions importantes en respectant une logique de placement des éléments.
Ne pas piéger les utilisateurs (par le biais de dark patterns) en les manipulant (case cochée par défaut, pop up impossible ou difficile à refermer…).
Les technologies évoluent et le concept d’expérience client est primordial aujourd’hui dans la conception d’interface.
Les Neurosciences et les études en neuro-marketing forment un socle solide sur lequel les UX designer s’appuient.
On parle alors de visualisation, analyse d’informations, réseaux émotionnels et cognitifs, motivations, prise de décision, perception, gestion des interactions…
Par exemple, simplifier une tâche pour l’utilisateur, c’est à dire réduire la charge cognitive (la prise de décision, ou la réflexion). Il s’agira d’offrir au cerveau une plus grande disponibilité psychologique. On comprend alors l’intêret de limiter de nombre d’informations et de guider l’utilisateur .
UX et NEUROSCIENCES
Les technologies modernes permettent d’expérimenter de façon très pointue les comportements de l’utilisateur. Par exempe, l’oculométrie ou eye tracking permet d’enregistrer les mouvements oculaires d’un utilisateur, parcourant visuellement une interface. En ayant ainsi une idée très précise du cheminement du regard, on déduit les temps de flottement ou de concentration. Les géants du net qui utilisent ces technologies (principalement les réseaux sociaux) s’attarderont alors sur la largeur d’un bouton ou sur un contraste de couleur.
Selon, Daniel Kahneman, psychologue et lauréat du Prix Nobel d’Economie en 2002, il existe deux systèmes dans la prise de décision humaine :
– un premier système rapide et émotionnel, impliqué dans des systèmes de cognition complexes mais instinctifs. C’est le système de pensée usuel, principalement en œuvre sur le net.
– le second système est celui de la pensée analytique avec des scénarios plus complexes comme lorsqu’il s’agit par exemple pour l’utilisateur de comparer dans les détails deux produits différents avant de s’impliquer dans l’acte d’achat.
La plupart des prises de décisisons se situent au niveau du premier système, c’est une fonction physiologique du cerveau qui cherche à s’économiser. Les études en matière d’eye tracking le confirment.
Fort de cela, les UX designers qui travaillent sur des applications, logiciels ou sites internet marchands, en tiennent compte, en :
– Simplifiant les interfaces, c’est une tendance qui s’affirme depuis ces dernières années.
– Guidant l’utilisateur en anticipant l’étape à venir
– Comprenant comment se fait la lecture, elle se fait par balayage de haut en bas et selon une diagonale, en s’attardant sur les visuels qui se détachent.
– Organisant la lecture des contenus, 20% seulement des textes sont lus intégralement.
– Travaillant la couleur, notamment pour mettre en valeur les CTA (Call To Action). Généralement dans les interfaces, on utilise 3 couleurs, réparties comme suit :
une couleur dominante à 60 %, une couleur secondaire à 30 % et une couleur d’accent à 10 %. La couleur d’accent étant la moins utilisée et celle qui attire le plus l’œil.

copyright : antedesign
LES GRANDS PRINCIPES PSYCHOLOGIQUES EN UX
Il existe plusieurs principes psychologiques développés bien souvent avant que les interfaces digitales ne fassent leur apparition, et que les ux designer mettent à profit lors de la conception d’applications.
Voici les principaux :
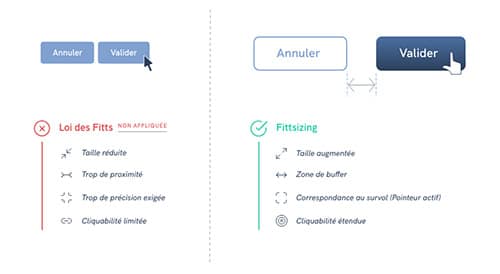
– Loi de Fitt : cette loi définit le temps requis pour accomplir une tâche. Cette durée varie selon la taille de l’élément à pointer ainsi que sa distance. Plus l’utilisateur atteint rapidement ses objectifs, plus son expérience sera bonne. Cette durée varie selon la taille de l’élément à pointer ainsi que sa distance.
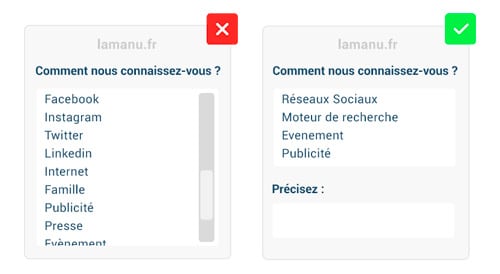
– Loi de Hick : Le temps de décision est à indexer sur le nombre de choix possibles. En clair il faut limiter les choix afin de guider l’utilisateur. Si l’on souhaite qu’il clic sur le bouton achat, ce dernier sera plus bold et composé avec la couleur d’accent.
– Loi de Jakob : il convient de se référer aux habitudes de navigation. Ne soyez pas créatif sur les règles d’ergonomie de votre site, utiliser les conventions existantes.
– Loi de Prägnanz : c’est la règle du moindre effort. L’utilisateur va percevoir une image dans sa forme la plus simple car c’est l’interprétation de la forme dans sa globalité qui demande le moins d’effort cognitif.
– Loi de proximité : Les objets proches les uns des autres, ont tendance à être groupés. C’est exactement ce qui se passe lorsque nous visionnons un film. La proximité des images nous donne l’illusion d’une continuité.
– Loi de Parkinson : la tâche s’étale de façon à occuper le temps disponible pour son achèvement. A vous d’estimer le temps nécessaire à l’accomplissement de la tâche.
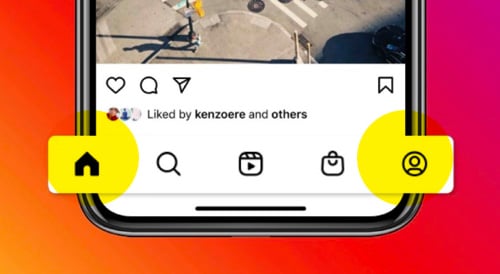
– Serial position effect : Les utilisateurs ont une propension à mieux se rappeler des premiers et derniers objets d’une série. Sur Instagram par exemple, le premier élément est le flux et le dernier élément est votre profil. Cela a pour effet immédiat de mettre en valeur les 2 fonctions principales de l’application.
– Loi de Tesler : quelque soit le système, il existe une limite à la simplification d’une tâche. Le design ne peut être simplifié que jusqu’à un certain point. A partir de ce point, la complexité ne sera que déplacée.
– Effet Von Restroff : connu aussi sous le terme d’effet d’isolation, il énonce que lorsque plusieurs objets similaires sont présents, celui qui diffère du reste est le plus à même d’être retenu.
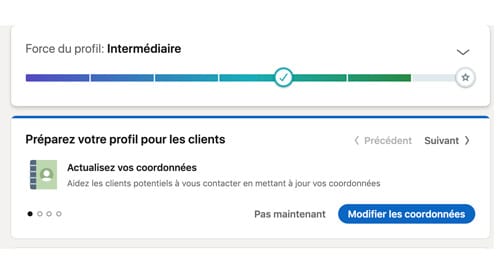
– Effet Zeigarnik : il désigne la tendance à mieux se rappeler une tâche qu’on a réalisée si celle-ci a été interrompue alors qu’on cherche par ailleurs à la terminer. Concrètement lors d’un processus d’inscription sur une plateforme par exemple, on trouve souvent des indicateurs qui renseignent sur le process évolutif.

Exemple Loi de Fitts

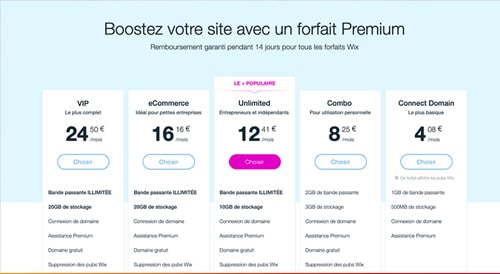
Exemple Loi de Hick

Exemple Loi de Prägnanz

Exemple Loi de Serial position effects

Exemple Loi Von restroff

Exemple Effet Zeigarnik
UX design et design thinking
Le design thinking est une discipline apparue dans les années 80. Élaborée aux Etats-Unis, cette méthode s’appuie sur des ateliers de co-créativité et implique les interactions avec les utilisateurs finaux. En co-créant, les acteurs du projet, mettent à plat et structurent les différentes phases. Cette méthode permet d’avancer sur un projet en stimulant les collaborateurs.
Les principaux atouts du design thinking au service de l’ux design :
– Intelligence collective : tous les participants sont réunis pour un tour de table afin d’interagir.
– Avancer : poser clairement les jalons du projet et définir une fois pour toutes les besoins.
– Mettre l’utilisateur et l’ensemble des personnes impliqués dans le projet au centre des réflexions pour s’assurer d’une réalité commerciale et d’une faisabilité technique.
– Prototyper rapidement : valider les hypothèses avant le lancement en production.

